Der erste Eindruck zählt – besonders im digitalen Raum, indem jede Entscheidung sofort Wirkung zeigt. Die Wahl der richtigen Schriftart beeinflusst nicht nur die Ästhetik Ihrer Website, sondern auch die Benutzerfreundlichkeit und Lesbarkeit. Eine moderne und gut lesbare Webschrift sorgt für ein professionelles Erscheinungsbild und verbessert das Nutzererlebnis erheblich.
In diesem Artikel stellen wir Ihnen 7 moderne Schriften für eine Website vor, die nicht nur ästhetisch überzeugen, sondern auch die Benutzererfahrung Ihrer Website erheblich verbessern können. Erfahren Sie, welche Fonts sich für verschiedene Anwendungsbereiche eignen und wie Sie diese gezielt einsetzen, um Ihre Online-Präsenz zu optimieren.
Inhaltsverzeichnis
1. Warum moderne Schriften wichtig sind
Die Wahl der richtigen Schriftart spielt eine entscheidende Rolle für den Erfolg Ihrer Website. Moderne Schriften beeinflussen nicht nur das ästhetische Erscheinungsbild, sondern auch die Benutzerfreundlichkeit, Lesbarkeit und Markenwahrnehmung. Eine durchdachte Typografie sorgt dafür, dass Ihre Inhalte professionell wirken und leicht erfasst werden können.
Einfluss auf das Design und die Lesbarkeit
Eine gut gewählte Schriftart kann das gesamte Design Ihrer Website aufwerten. Sie sorgt für Klarheit und Struktur. Dies ermöglicht den Besuchern, Inhalte schnell zu erfassen. Moderne Schriften zeichnen sich durch klare Linien und optimale Lesbarkeit aus, sowohl auf Desktop- als auch auf mobilen Geräten.
Verbesserung der Benutzererfahrung
Die Lesbarkeit Ihrer Inhalte ist ein wesentlicher Faktor für eine positive Benutzererfahrung. Wenn Texte leicht lesbar sind, verweilen Nutzer länger auf Ihrer Seite und interagieren häufiger mit den angebotenen Inhalten. Dies kann die Absprungrate verringern und die Conversion-Rate erhöhen.
Conversion-Rate
Stärkung der Markenwahrnehmung
Die gewählte Schriftart trägt maßgeblich zur Identität Ihrer Marke bei. Sie vermittelt Emotionen und Werte, die mit Ihrem Unternehmen assoziiert werden. Eine konsistente und moderne Typografie stärkt das Vertrauen der Nutzer und fördert die Wiedererkennung Ihrer Marke.
Insgesamt ist die Auswahl einer modernen Schriftart ein zentraler Aspekt bei der Gestaltung einer erfolgreichen Website. Sie beeinflusst sowohl die ästhetische Anmutung als auch die Funktionalität und sollte daher mit Bedacht gewählt werden.
2. Kriterien für die Auswahl von Schriften
Die Auswahl der passenden Schriftart ist ein zentraler Aspekt bei der Gestaltung Ihrer Website. Sie beeinflusst nicht nur das ästhetische Erscheinungsbild, sondern auch die Benutzerfreundlichkeit und die Wahrnehmung Ihrer Marke. Hier sind einige Kriterien, die Sie bei der Auswahl berücksichtigen sollten:
1. Lesbarkeit
Eine klare und gut lesbare Schrift ist essenziell, damit Besucher Ihre Inhalte mühelos erfassen können. Faktoren wie Schriftgröße, -farbe, Zeilenabstand und -länge spielen hierbei eine entscheidende Rolle. Besonders im Fließtext werden häufig Serifenschriften bevorzugt, da sie die Lesbarkeit fördern.
2. Markenidentität
Die gewählte Schrift sollte die Persönlichkeit und Werte Ihrer Marke widerspiegeln. Eine konsistente Typografie stärkt den Wiedererkennungswert und vermittelt Professionalität. Eine Hausschrift, die exklusiv für Ihr Unternehmen entwickelt wurde, kann dabei helfen, einen hohen Wiedererkennungswert zu erzielen.
3. Technische Aspekte
Stellen Sie sicher, dass die Schrift auf verschiedenen Geräten und Browsern korrekt dargestellt wird. Webschriften sollten so integriert werden, dass sie die Ladezeiten Ihrer Website nicht negativ beeinflussen. Zudem ist es wichtig, dass die Schrift auch bei unterschiedlichen Bildschirmauflösungen gut lesbar bleibt.
4. Barrierefreiheit
Eine barrierefreie Schriftgestaltung ermöglicht es auch Menschen mit Sehbehinderungen, Ihre Inhalte problemlos zu lesen. Dies umfasst ausreichende Kontraste, angemessene Schriftgrößen und die Vermeidung von zu verschnörkelten Schriftarten. Ein gutes Orientierungsdesign berücksichtigt diese Aspekte, um eine optimale Nutzererfahrung für alle zu gewährleisten.
Durch die sorgfältige Berücksichtigung dieser Kriterien können Sie sicherstellen, dass die gewählte Schriftart nicht nur ästhetisch ansprechend ist, sondern auch die Funktionalität und Zugänglichkeit Ihrer Website unterstützt.
5. Zweck und Zielgruppe
Überlegen Sie, welche Botschaft Sie vermitteln möchten und definieren Sie Ihre Zielgruppe. Eine seriöse Unternehmensseite erfordert eine andere Schriftwahl als ein kreatives Portfolio oder ein Kinderblog. Die Schriftart sollte die Emotionen und Werte Ihrer Marke widerspiegeln.
6. Rechtliche Aspekte
Achten Sie darauf, dass Sie die Nutzungsrechte für die verwendeten Schriften besitzen. Bei der Verwendung von Webfonts von Drittanbietern können datenschutzrechtliche Fragen auftreten, insbesondere wenn Daten an Server außerhalb der EU übertragen werden. Informieren Sie sich daher über die Lizenzbedingungen und Datenschutzbestimmungen der jeweiligen Schriftanbieter.
Durch die sorgfältige Berücksichtigung dieser Punkte stellen Sie sicher, dass die gewählte Schriftart sowohl die Identität Ihrer Marke stärkt als auch die Benutzererfahrung auf Ihrer Website optimiert.
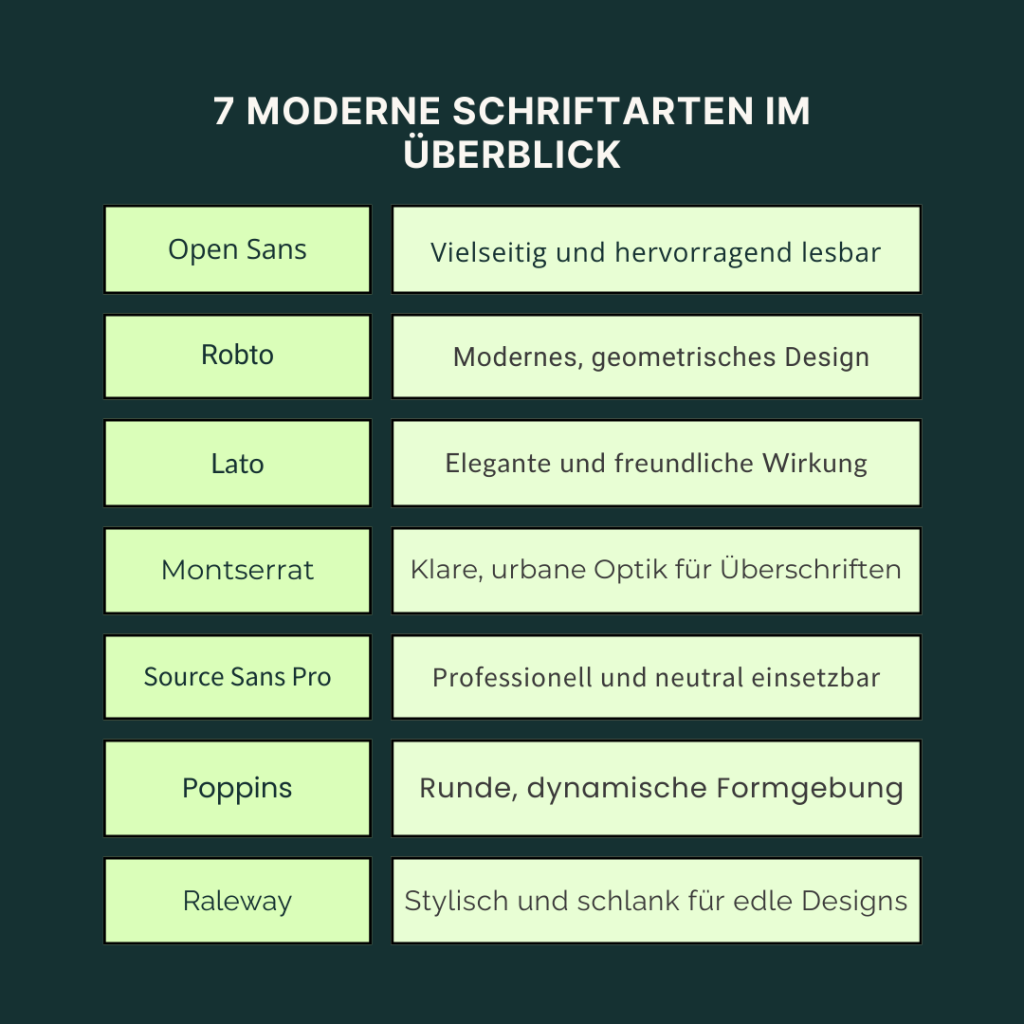
3. Moderne Schriften für Ihre Website
Die Wahl der richtigen Schriftart ist entscheidend für das Erscheinungsbild und die Benutzerfreundlichkeit Ihrer Website. Im Folgenden stellen wir Ihnen sieben moderne Schriften vor, die sich hervorragend für den Einsatz im Webdesign eignen:
3.1 Open Sans - Vielseitig und gut lesbar
Open Sans ist eine serifenlose Schriftart, die für ihre hervorragende Lesbarkeit bekannt ist. Open Sans wirkt neutral und freundlich, dadurch ist sie für verschiedene Anwendungen geeignet. Durch ihre klare Gestaltung bleibt sie auch in kleinen Schriftgrößen gut lesbar.
Beispiel für den Einsatz:
- Fließtext und kleinere Absätze
- Navigation und Buttons
3.2 Roboto - Modern und geometrisch
Roboto kombiniert geometrische Formen mit offenen Kurven. Dadurch wird dem Text ein modernes und zugleich humanes Erscheinungsbild verliehen. Sie wurde ursprünglich für das Android-Betriebssystem entwickelt und ist daher besonders für digitale Anwendungen optimiert. Roboto harmoniert gut mit Schriften wie Open Sans, Lato und Montserrat.
Beispiel für den Einsatz:
- Überschriften und Navigationselemente
- Mobile App Design
3.3 Lato - Elegant und freundlich
Lato zeichnet sich durch ihre warme und zugleich professionelle Ausstrahlung aus. Die Schriftart ist vielseitig einsetzbar und eignet sich sowohl für Überschriften als auch für Fließtexte. Ihre klare Struktur sorgt für eine gute Lesbarkeit auf verschiedenen Geräten.
Beispiel für den Einsatz:
- Fließtext und größere Textabschnitte
- Call-to-Action Buttons
3.4 Montserrat - Urban und klar
Inspiriert von den Schildern des historischen Stadtteils Montserrat in Buenos Aires, besticht diese Schrift durch ihr urbanes und modernes Design. Mit ihren klaren Linien eignet sie sich besonders für Überschriften und Logos. Montserrat lässt sich gut mit Schriften wie Lato kombinieren.
Beispiel für den Einsatz:
- Überschriften und Headlines
- Logos und Branding-Elemente
3.5 Source Sans Pro - Professionell und neutral
Als erste Open-Source-Schriftart von Adobe wurde Source Sans Pro speziell für Benutzeroberflächen entwickelt. Sie überzeugt durch ihre Neutralität und hohe Lesbarkeit und eignet sich somitideal für Fließtexte. Die Schrift harmoniert gut mit anderen modernen Schriften und ist flexibel einsetzbar.
Beispiel für den Einsatz:
- Fließtext und formale Abschnitte
- Langform-Inhalte (z.B. Blogs)
3.6 Poppins - Rund und dynamisch
Poppins fällt durch ihre geometrischen Formen und die markanten Rundungen auf. Diese moderne Schriftart verleiht Ihrer Website einen frischen und dynamischen Look. Sie eignet sich sowohl für Überschriften als auch für kurze Textelemente.
Beispiel für den Einsatz:
- Überschriften und kleinere Textelemente
- Akzenttexte und Button-Texte
3.7 Raleway - Stylisch und schlank
Raleway ist eine elegante Schriftart mit schlanken Buchstabenformen, die sich besonders für große Überschriften eignet. Sie verleiht Ihrer Website einen Hauch von Raffinesse und Modernität. Raleway kann gut mit Schriften wie Poppins kombiniert werden, um ein harmonisches Schriftbild zu erzeugen.
Beispiel für den Einsatz:
- Große Überschriften
- Akzentbereiche und Call-to-Actions

Durch die gezielte Auswahl und Kombination dieser modernen Schriften können Sie das Design und die Benutzerfreundlichkeit Ihrer Website maßgeblich verbessern.
4. Geheimtipp: Kombination von Schriften für ein stimmiges Design
Eine gut durchdachte Kombination von Schriften kann Ihrem Webdesign das gewisse Etwas verleihen. Im Folgenden finden Sie einige bewährte Kombinationen, die visuelle Abwechslung bieten und gleichzeitig die Lesbarkeit und Markenidentität unterstützen:
- Open Sans + Montserrat: Open Sans für Fließtexte, Montserrat für Überschriften. Diese Kombination wirkt modern und strukturiert und ist Besonders für Business-Websites geeignet.
- Roboto + Lato: Roboto für größere Überschriften, Lato für den Fließtext. Diese Kombination bietet eine harmonische Mischung aus Funktionalität und Eleganz.
- Source Sans Pro + Poppins: Source Sans Pro für den Fließtext und Poppins für Akzenttexte. Diese Kombination sorgt für ein professionelles, aber auch dynamisches Design.
- Raleway mit einer anderen Schrift: Nutze Raleway für große Überschriften und kombiniere sie mit Open Sans oder Roboto für die Lesbarkeit des Fließtextes.
Achten Sie darauf, nicht zu viele Schriftarten zu kombinieren. Zwei oder drei Schriften reichen aus, um ein harmonisches und gut strukturiertes Design zu erzielen.
5. Fazit: Die richtige Schriftart für Ihren Webauftrit
Die Wahl der richtigen Schriftart ist nicht nur ein ästhetisches Detail, sondern ein wichtiger Bestandteil des Designs und der Benutzererfahrung Ihrer Website. Moderne Schriften verbessern die Lesbarkeit, stärken die Markenwahrnehmung und tragen dazu bei, dass Ihre Website sowohl optisch als auch funktional überzeugt. Die oben vorgestellten Schriftarten wie Open Sans, Roboto, Lato und Montserrat bieten Ihnen eine breite Auswahl, um Ihre Inhalte klar und ansprechend zu präsentieren.
Bei der Auswahl der passenden Schriftart sollten Sie stets darauf achten, dass sie sowohl zum Stil Ihrer Marke als auch zur Benutzererfahrung passt. Eine gut gewählte Schrift steigert die Lesbarkeit und sorgt dafür, dass Besucher länger auf Ihrer Seite bleiben und mit den Inhalten interagieren. Zudem spielt sie eine zentrale Rolle bei der Wiedererkennung Ihrer Marke.
Nicht zu vergessen: Die richtige Kombination von Schriften ist der Schlüssel zu einem harmonischen und modernen Design. Setzen Sie auf eine ausgewogene Mischung aus Schriftarten, die sowohl in der Lesbarkeit als auch in der optischen Wirkung aufeinander abgestimmt sind.
Wenn Sie diese Tipps berücksichtigen, werden Sie nicht nur die Ästhetik Ihrer Website verbessern, sondern auch die Benutzerfreundlichkeit und das Nutzererlebnis optimieren – und damit den Erfolg Ihrer Website steigern.